반응형
ES6의 화살표 함수(fat arrow function)
화살표 함수는 ES6에 추가된 표현식을 사용하는 함수로 =>(화살표 기호)로 함수를 선언한다.
이를 살펴보기 앞서 기존의 함수 사용 방법을 먼저 살펴 보자.
기존 JS의 함수 사용 방법
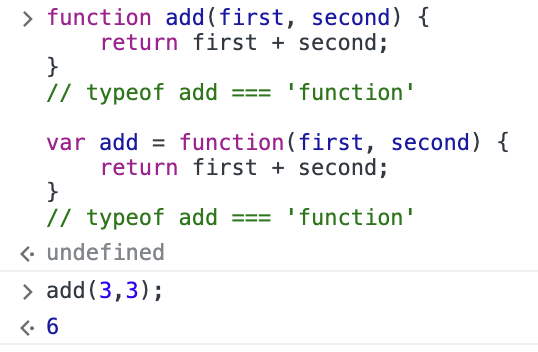
기존 자바스크립트에서는 2가지 방법으로 함수를 선언할 수 있다.

이 둘의 차이는 함수의 이름이 있는지 없는지 차이가 있다. 두 번째 방식을 익명 함수(anonymous function)이라고 한다.
ES6의 화살표 함수 사용 방법
화살표 함수는 기존 자바스크립트의 함수 선언 방식 중 익명 함수를 선언하여 변수에 대입하는 방법가 비슷하다.
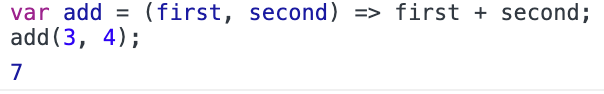
다만 다른 점은 function 키워드를 생략하며, 인자와 본문 블록 사이( (인자들) {~~} ) 사이에 아래와 같이 화살표 기호(=>)를 사용한다는 것이다.

본문 블록이 비어있으면서 결괏값을 바로 반환하는 경우에는 중괄호와 return을 생략할 수도 있다.

'Development' 카테고리의 다른 글
| [Development] 클래스, 객체, 인스턴스 (0) | 2023.09.26 |
|---|---|
| [Design Pattern] RPG 패턴 (0) | 2023.09.22 |
| [Development] 오늘 하루 시연 영상 with Android(JAVA) (0) | 2023.08.03 |
| [Development] 구글 코랩 런타임 연결 끊김 방지(2023년 최신 버전) (0) | 2023.07.20 |
| [Clean Code] 클린 코드 (0) | 2023.05.23 |
