반응형
Express Generator
1. Express Generator 설치
터미널을 열고 sudo npm install -g express-generator 를 입력하고 실행한다.

2. Express Project 생성
터미널에 express [프로젝트_폴더명] --view=ejs 를 입력한다.

추가 사항


- 해당 패키지 진입 : cd [프로젝트_폴더명] (ex: cd CEM_Community)
- npm 모듈 설치 : npm install

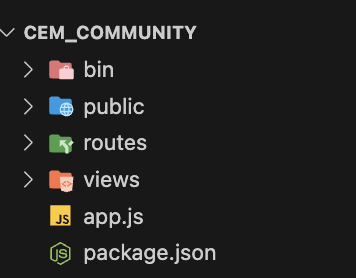
- app.js: 핵심적인 서버 역할, 미들웨어 관리
- bin/www: 서버를 실행하는 스크립트, http 모듈에 express 모듈을 연결, 포트 지정
- public: 외부(브라우저 등의 클라이언트)에서 접근 가능한 파일들을 모아둔곳 이미지, 자바스크립트, css 파일들이 있음
- routes: 주소별 라우터들을 모아둔 곳, 라우터를 관리, 서버의 로직은 모두 이 폴더 안의 파일에 작성 index.js 기반으로 라우팅 관리를 해주면 된다. routes 디렉터리 안에 또 폴더를 만들어서 관리 또는 파일을 생성하여 관리해도 된다. 단 루트는 index.js
- views: 템플릿 파일을 모아둔곳
- 서버 실행: npm start or DEBUG=cem-community:* npm start

- 기본 주소: localhost:3000

- Package download: npm install [패키지_이름]
'Backend' 카테고리의 다른 글
| [Flask] 블루프린트로 라우트 함수 관리하기 (0) | 2023.08.13 |
|---|---|
| [Flask] 플라스크 애플리케이션 팩토리 (0) | 2023.08.13 |
| [Flask] 플라스크 기초 다지기 (0) | 2023.08.13 |
| [Flask] 가상 환경에서 플라스크 프로젝트 생성하고 실행시키기 (0) | 2023.08.13 |
