반응형
템플릿 리터럴(Template Literal)
ES6부터 새로 도입된 문자열 표기법으로 문자열 생성시 따옴표 대신, 백틱(``)을 사용
ex: const str1 = `hello, world!`;
1. 줄바꿈
템플릿 리터럴을 사용하기 전, 즉 기존의 따옴표("") 방식에서는 줄바꿈이 허용되지 않아 이스케이프 시퀀스를 사용해야 했음(ex: \n)
하지만 백틱(`) 리터럴을 사용하면 줄바꿈을 쉽게 표현 가능

위 사진은 크롬의 개발자도구의 콘솔창으로 실습한 화면
특히 str2를 보면 알 수 있듯이 백틱 내에 입력한 문자열은 공백과 개행까지 그대로 표현
- HTML의 pre 태그와 유사
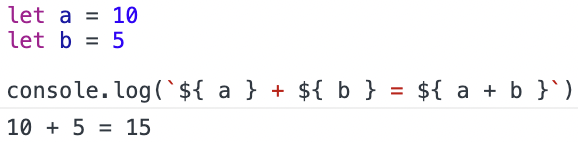
2. 표현식 삽입
기존의 따옴표("") 방식에서는 .format()이나 + 연산자로 번거롭게 변수를 삽입해야 했으나,
백틱 리터럴에서는 ${ } 안에 변수를 넣어주는 식으로 간소화
ex: ${name}


'Development' 카테고리의 다른 글
| [Clean Code] 클린 코드 (0) | 2023.05.23 |
|---|---|
| [ChatBot] Dialogflow를 활용한 콘도 예약·신청 챗봇 구축 (0) | 2023.05.09 |
| [API] fetch()를 이용한 날씨 API 불러오기 실습 (0) | 2023.05.08 |
| [Node.js] Express 프레임워크로 웹 화면에 Hello World 출력 (0) | 2023.05.08 |
| [Node.js] npm 이해를 위한 간단한 figlet 실습 (0) | 2023.05.08 |
