반응형
fetch API
웹개발을 할때, AJAX라고 불리는 비동기적인 통신 방법을 통해 클라이언트 쪽에서 서버에 추가 정보를 요청
fetch API는 AJAX 통신 기술의 일종으로 별도의 라이브러리를 추가하지 않더라도 최신 브라우저에 내장되어 있기 때문에, 함수를 JavaScript에서 호출하는 것으로 손쉽게 사용 가능함
fetch() 함수 사용법
fetch(url, [options])
· url: 접근하고자 하는 URL
· [options]: 선택 매개변수
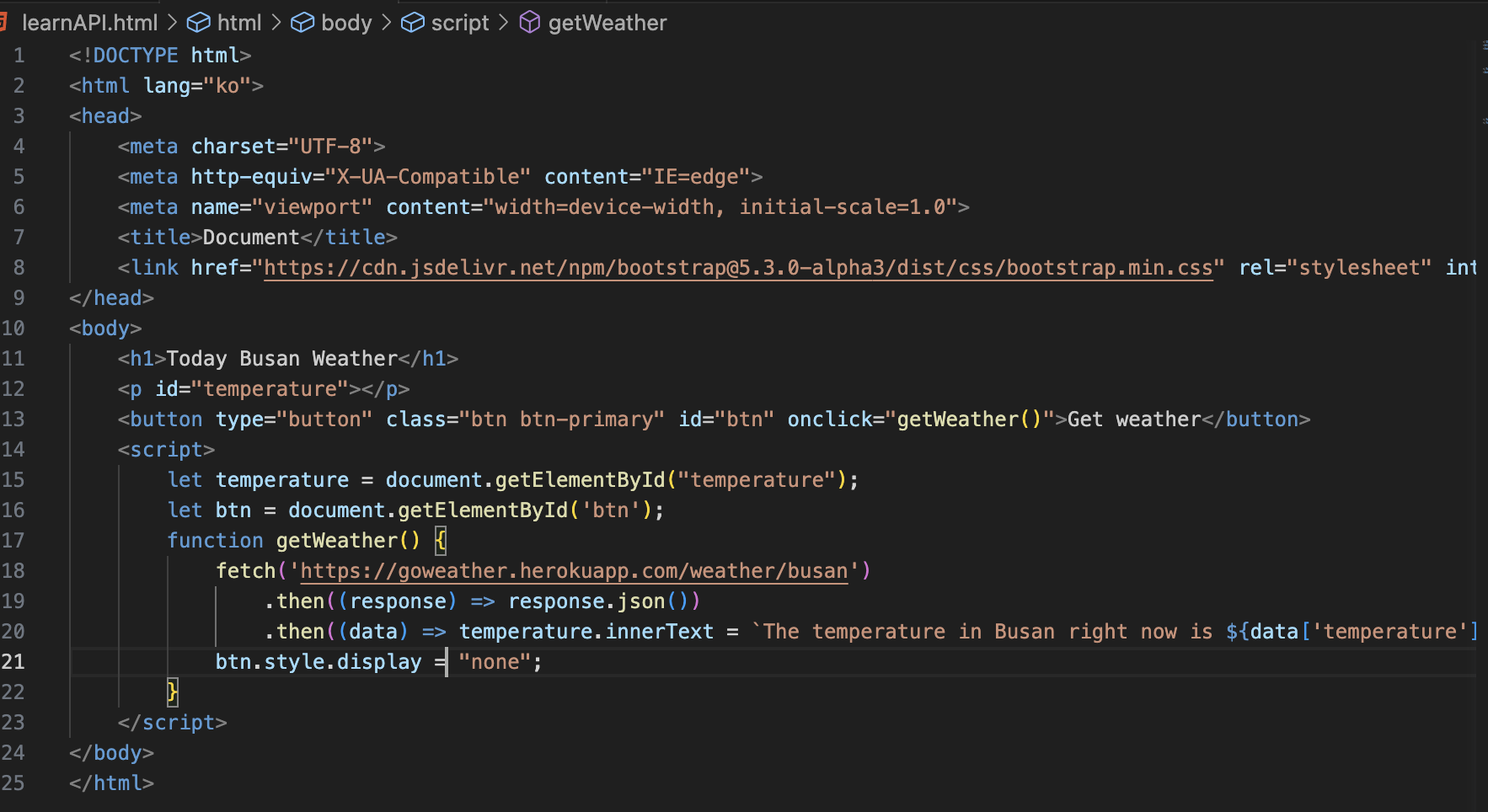
[API] fetch()를 이용한 날씨 API 불러오기 실습
실습 코드: https://github.com/PSLeon24/learningToNodejs/blob/main/learnAPI.html
날씨 API: https://github.com/robertoduessmann/weather-api

Get weather 버튼을 클릭하면 현재 부산의 날씨 정보를 불러오도록 구현


json 부분이 이해가 어려운 경우: https://ko.wikipedia.org/wiki/JSON 참고
'Development' 카테고리의 다른 글
| [Clean Code] 클린 코드 (0) | 2023.05.23 |
|---|---|
| [ChatBot] Dialogflow를 활용한 콘도 예약·신청 챗봇 구축 (0) | 2023.05.09 |
| [JS] ES6 템플릿 리터럴: 백틱(``)과 달러(${}) 사용법 (0) | 2023.05.08 |
| [Node.js] Express 프레임워크로 웹 화면에 Hello World 출력 (0) | 2023.05.08 |
| [Node.js] npm 이해를 위한 간단한 figlet 실습 (0) | 2023.05.08 |
